
Pricing Game: simulador de precios para IE Publishing de IE University
iepublishing.ie.edu- UX-CX
- Diseño
- Frontend
En esta ocasión, colaboramos con IE University con el fin de acometer el rediseño de interfaz y el desarrollo frontal de Pricing Game, uno de sus simuladores interactivos.

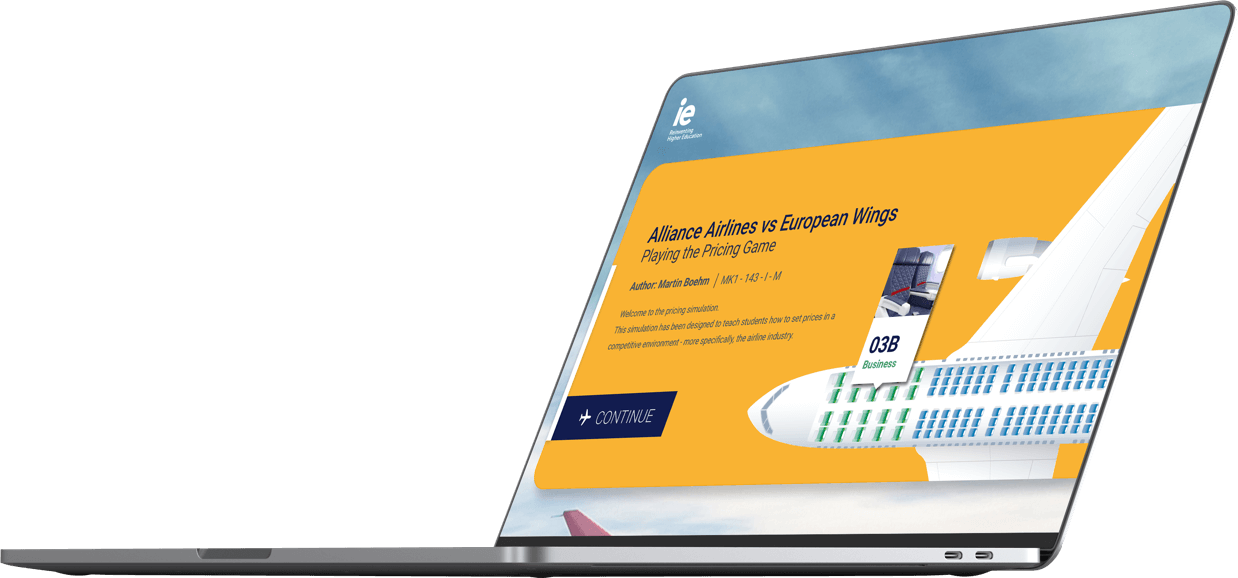
El simulador de precios: The Pricing Game
El simulador recrea la estrategia de precios que puede marcar una compañía aérea durante un año. De esta forma los alumnos pueden aprender y evaluar el impacto y resultados que obtienen con cada una de sus decisiones.


Es posible decidir mediante configuración múltiples variables para la simulación, como por ejemplo el número de rutas, la estacionalidad o si se quiere viajar en turista o business class. Los participantes pueden competir entre sí en una misma simulación mediante un sistema de turnos asíncronos tomando cada uno sus propias decisiones. Al finalizar se realiza el procesado de los datos en base a los algoritmos del motor de simulación.

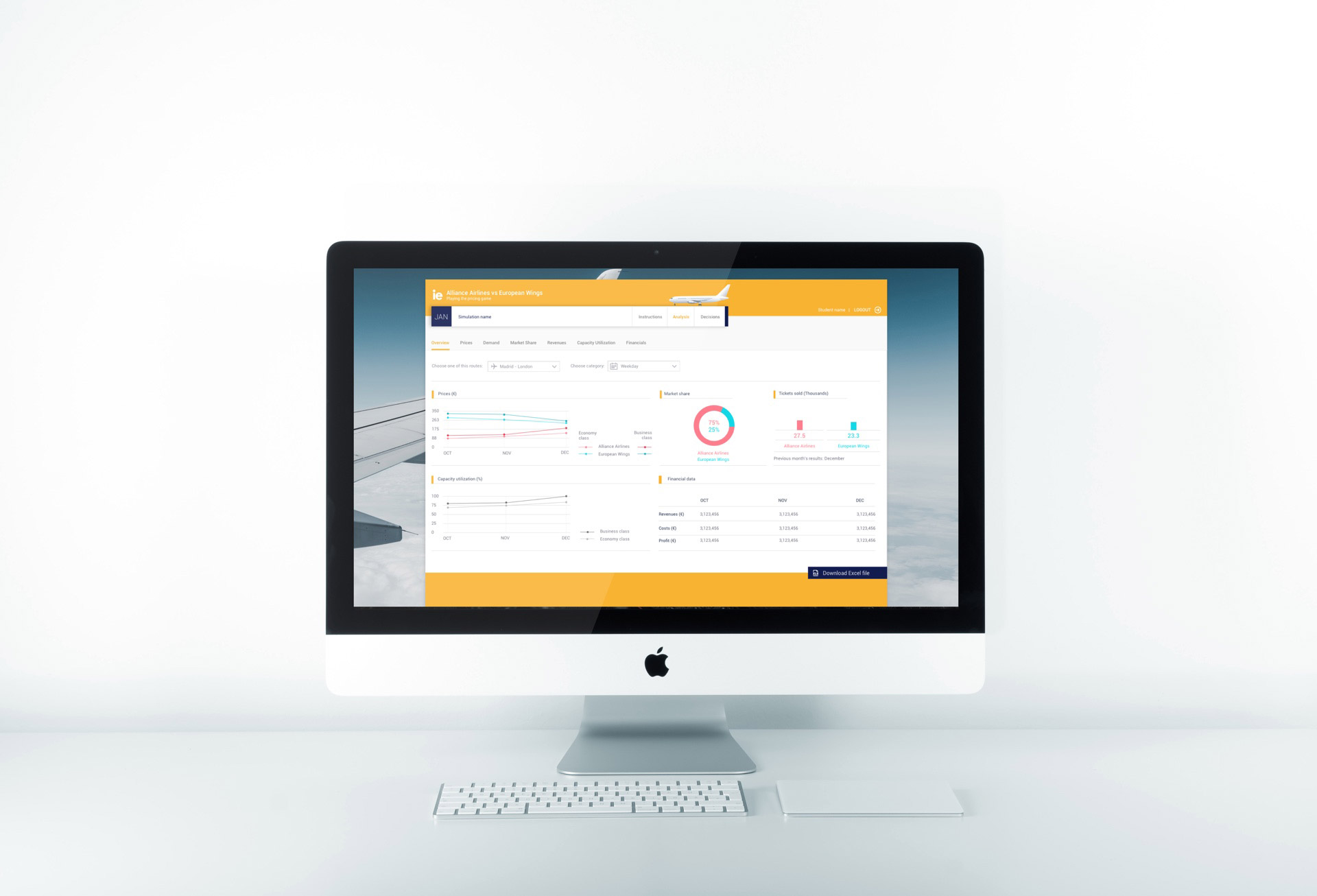
Un dashboard de altos vuelos
Una vez realizada la simulación, los alumnos obtienen los datos en un dashboard, en el que a través de diferentes tipos de representaciones gráficas, les permite analizar las consecuencias de las decisiones que han tomado.

Los aspectos clave y destacados del proyecto fueron:
-
UX
Partiendo de las estructuras de páginas que ya existían en el antiguo simulador, Boream realizó una nueva propuesta para los procesos que debían realizar los diferentes perfiles de usuario. Los profesores para la creación, configuración y visualización de resultados y los alumnos para su ejecución y visualización de resultados.
-
DISEÑO VISUAL
El enfoque visual del diseño de interfaz de este simulador se inspiró en el diseño de los pasajes de aviación y en el uso de imágenes de aviones comerciales. El objetivo final era el de evocar el entorno de las compañías aéreas conservando un aspecto singular, ordenado y que beneficiase la usabilidad.
-
LOGICA EN FRONTEND
Sobre un Framework funcional de Simuladores desarrollado en VueJS, en cada proyecto implementamos la lógica de negocio propia. En este caso se trata de un complejo sistema de emulación de precios de las Aerolíneas, en base a la parametrización del simulador y de las decisiones tomadas durante la simulación.
-
BACKEND DE PERSISTENCIA
Se define la capa cliente VueJS de forma desacoplada, que se comunica con la capa de servicios web (securizada) de Backend (desarrollada en PHP Laravel por IE), para la autenticación de participantes y persistencia de los datos y estados del simulador. De esta manera un mismo Backend da servicio común al conjunto de Simuladores desarrollados en VueJS.



Framework VueJS de Simuladores
Desarrollamos un Framework basado en VueJS, que implementa las funcionalidades comunes al set de Simuladores que se plantea desarrollar.
Funcionalidades Core.
El sistema de estados, la comunicación orquestada entre los distintos participantes, o el sistema de recuperación ante cualquier fallo del sistema, son algunas de las capacidades del Framework VueJS.
Ventajas del Framework.
Este Framework de funcionalidades, nos permite mejorar el time-to-market, robustez y calidad a la hora de desarrollar nuevos proyectos VueJS de simuladores.